♥ Fin-fula-gula smilisar. Bloggdesign - vill du också ha sånna?
Fina va? Fick en kommentar som fråga hur man gjorde. Nog det enklaste jag har gjort:
Du kopierar & klistrar in denhär koden mellan <head> och </head>
i din kodmall om du vill ha gråa smilisar:
<script type="text/javascript" src="http://www.bloggdesign.nu/include/bloggdesign.js"></script><script type="text/javascript" src="http://www.bloggdesign.nu/include/smilys.js"></script><script type="text/javascript">settings('1','3','2','3')</script>
Fast om du vill ha gula smilisar så kopierar du denna kod :
<script type="text/javascript" src="http://www.bloggdesign.nu/include/bloggdesign.js"></script><script type="text/javascript" src="http://www.bloggdesign.nu/include/smilys.js"></script><script type="text/javascript">settings('1','3','1','3')</script>
kom ihåg mellan <head> och </head>
Nu är jag säkert på isen, hihihi. Ägda! :)
BILDER FRÅN LÖRDAGS!







jag har aldrig sagt att vi är riktigt normala? Hehe! En film kommer senare och efter det kommer ännu mer filmer. Jag och stina har gjort 3 st låtar och ni ska få se 2 av dom. Gulligt va? :)
Vi hörs, puss.
HUR MAN LADDAR UPP EN HEADER!
Fick en kommentar av en tjej som undrar hur man laddar upp en header och eftersom att jag inte har något att göra så gör jag ett litet sånt här inlägg. Kommentera gärna om jag ska fortsätta lite med hur man gör bloggdesign lite då och då. Kanske någon gång varannan månad eller något. :)
STILLMALL: FASHION.
Hur man laddar upp en header.
Att ladda upp en header är ganska enkelt när man väl kan det. Först och främst så måste du göra en header. Det går att göra på vilket bildprogram som helst. Picnik, Picasa, Paint, Photoshop mm. (Haha, alla börjar på P!) Jag har gjort min på picasa och paint. Sen är det bara till att ladda upp den!
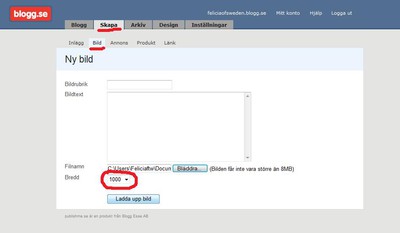
Steg 1:

skapa - bild - bläddra - ladda upp.
Med tanke på bildbredden så är 1000 oftast den som funkar bäst, men det brors på hur stor bilden är och sånt. Det får man testa fram lite senare.
Steg 2:


Klicka på bilden - kopiera länken - gå tillbaka - spara bilden.
När du klickar på miniatyr bilden så kommer bilden upp i ett eget fönster i stor bild. Då ska du kopiera länken och sen gå tillbaka till miniatyr bilden. När du har gått tillbaka så är det jätteviktigt att du klickar på ''spara''.
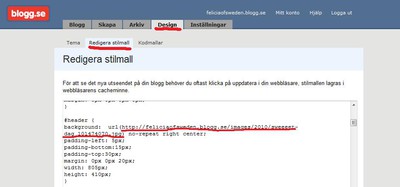
Steg 3:
Design - Redigera stillmall - url.
Nu kommer den svåraste delen, fast den är egentligen inte så svår! Nu gäller det att leta upp denna texten:
#header {
background: url ( Klistra in din länk här ) no-repeat right center;
padding-left: 5px;
padding-bottom:15px;
padding-top:30px;
margin: 0px 0px 20px;
width: 805px;
height: 410px;
}
Där det står: ''klistra in din länk här'' , där ska du klistra in länken. Ganska logiskt. Om det redan finns en länk där så tar du bara bort den och klistrar in din.
den knepiga och lite jobbiga delen är att få bilden att passa in. Då ska du testa dig fram tills det blir rätt och är man ny på det så kan det ta ett tag. Men där du ändrar är:
width: 805px;
height: 410px;
De flesta headers har en width runt 800 och en height runt 400 som ni ser att min har. Så börja testa med 800 & 400 och sen ändra tills det blir bra.
Jag hoppas att ni har nytta över detta nu, så får ni ha det bra :)

